はてなブログで写真が中央寄せにできない:問題解決!
はてなブログで写真を貼り付けた時に、中央寄せにする方法を紹介します。CSSで一括で中央寄せにする方法がWebで紹介されていますが、私の環境では中央寄せになりませんでした(私だけ?)。調査して、問題が解決しましたので、紹介しておきます。
写真の追加方法
まず、記事に写真を表示する方法を紹介します。記事を書く画面の右側の写真を投稿タブ(青丸)をクリックし、写真を投稿ボタン(緑丸)をクリックします。ファイルのアップロードウインドウが表示されますので、投稿したい写真を選択します。 もしくは、黄丸の部分に写真をドラッグアンドドロップします。

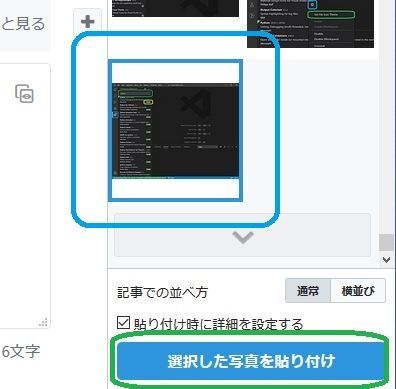
アップロードしたい写真のサムネイル(青丸)をクリックします。その後、本文中で写真を表示したい場所を選択し、画面右下の選択した写真を貼り付けボタン(緑丸)をクリックします。

キャプション(写真の下側に表示される説明文)やalt属性(画像の代替となるテキスト情報)が必要な場合は記載して、記事編集画面に貼り付けるボタン(黄丸)をクリックします。

これで記事に写真を表示することができます。写真の表示することができましたので、これから中央寄せにする方法を説明します。
写真を中央寄せにする方法
キャプションを付ける
キャプションを付けると、自動的に中央寄せにしてくれます。ただ、キャプションが必要ない場合も多々あると思います。その場合は、何もしなければ、左寄せになってしまいます。
キャプションを付けない時に中央寄せにする方法
centerタグを使う
中央寄せにしたい部分をcenterタグで囲むとその部分だけ中央寄せになります。
<center> ここに中央寄せにしたいソースコード </center>
CSSで一括で中央寄せにする
下記手順でデザインCSSにcssのコードを貼り付けます。
アカウント名(青丸)をクリック ⇒ デザイン(緑丸)をクリックします。

カスタマイズタブ(青丸)をクリック ⇒ フッタ(緑丸)をクリック ⇒ デザインCSSのコード部分(黄丸)をクリックします。

下記コードをそのままコピペします。
/*写真を中央寄せにする*/ .page-entry .entry-content .hatena-fotolife { display: block; margin: 0px auto; }
上部の変更を保存するボタンをクリックすると、全てのページの写真が中央寄せになります。
セレクタで.hatena-fotolifeのみを指定すると私の環境ではうまくいきませんでした。ウェブ開発ツールでcssを確認すると上記の3つ(.page-entry .entry-content .hatena-fotolife)でmarginが設定されていたので、これを上書きすると中央寄せになります。
全ての写真にcenterタグを入れるのは面倒なので、問題が解決できてよかったです。