はてなブログで404 Not Foundエラーページをカスタマイズする
今回は404 Not Foundエラーページをカスタマイズする方法を紹介したいと思います。
はてなブログを初めて数年間、urlに日本語を入れていました。記事が多くなってくるにつれて、urlに日本語が入っていると管理が大変になり、いまurlを修正しています。そのため、リンク切れが多発していると思われます。その時に表示される404 Not Foundページをカスタマイズしようと思い、いろいろと調査したことを記事にしたいと思います。
htmlの既存の要素を置き換える方法
JQueryを使用した場合、下記のコードで既存のhtml要素を書き換えることができます。
$(既存の要素).html(変更したい内容)
例えば、404のエラーページには.entry-footerというclass指定された既存のdiv要素があります。これを書き換えたい場合は、以下のようになります。
$('.entry-footer').html(<p>"大変申し訳ございません。</p>");
このコードを追加することで、既存の<div class="entry-footer">の中身を<p>"大変申し訳ございません。</p>に置き換えることができます。Webページで調べると、この方法を紹介している方が多いのですが、ZENO-TEALテーマを使用しているからなのか、デフォルト画像が残りうまくいきませんでした。
404 Not Foundページのhtmlの構造を調査
404 Not Foundページの構造を調べると以下のようでした。これはZENO-TEALテーマの場合だけなのかもしれませんが、<div class="entry-content">という要素があり、cssで背景画像が指定されていることがわかりました。<div class="entry-footer">要素をいくら置き換えても、<div class="entry-content">が残ってしまうので、意図した表示にならないということがわかりました。
### 404 Not Foundページのhtml構造 ### <div id="main-inner"> <article class="entry no-entry"> ::before <div class="entry-inner"> <div class="entry-content"> <h1>Not Found</h1> <p>お探しの記事は見つかりませんでした。</p> </div> <div class="entry-footer"> </div> ::after </div> </article> </div>
解決策
プログラムとして少し違和感はあるのですが、問題なく動作したので紹介します。まず、404 Not Foundになった時に表示されるページにはclass="entry no-entry"があるので、no-entryというclassがあるかどうかを判断します。あった場合は、id="main-inner"の要素を丸ごと入れ替えることでうまく動作しました。こうすれば、上記構造の<div id="main-inner">に囲まれている既存部分は全てなくなり、下記の◎の部分のhtmlに置き変わります。
<script type="text/javascript"> $(document).ready(function() { if ($('#main-inner').children().hasClass("no-entry")) { $('#main-inner').html("◎ここに置き換えたいhtml◎"); } }); </script>
javascriptの例を紹介
私のページで使用しているものとは、若干異なりますが、以下のjavascriptコードを見て頂ければ、どうすればよいかはわかって頂けると思います。このコードを[デザイン]⇒[カスタマイズタブ]⇒[ヘッダ]⇒[タイトル下]に貼り付けてください。
下記のブログも大変参考になりますので、ご覧ください。
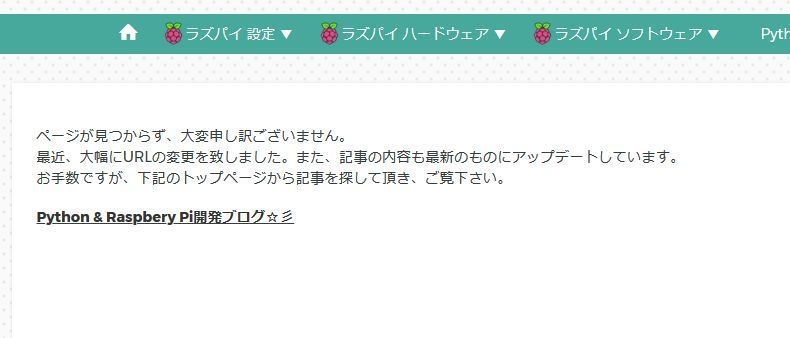
<!-- 404 not found page --> <script type="text/javascript"> $(document).ready(function() { if ($('#main-inner').children().hasClass("no-entry")) { $('#main-inner').html("<div class=\"notfound\"><br/>\ ページが見つからず、大変申し訳ございません。<br/>\ 最近、大幅にURLの変更を致しました。また、記事の内容も最新のものにアップデートしています。<br/>\ お手数ですが、下記のトップページから記事を探して頂き、ご覧下さい。<br/><br/>\ <u><b><a href=\"https://www.raspberrypirulo.net/home\">Python & Raspbery Pi開発ブログ☆彡</a></b></u>\ </div>"); } }); </script>
以下のように表示されます。

$('#main-inner').html("")のカッコ内は文字列でコードを書く必要があります。"(ダブルクォーテーション)はエスケープ文字を使って\"と書いてください。また、改行時も行末に\を追加してください。
JQueryを読み込んでいない場合は、上記のコードの前に下記コードを追加してください。
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
これで404 Not Foundページをカスタマイズすることができるようになりました。私はトップページを作っているので、404ページが表示されても、トップページに呼び戻すことが多少なりともできると思います。
以上で説明を終わります。